この記事から得られるもの
- ウェブデザイナーを雇う際に必要なスキルを理解する
- フリーランサーとウェブデザインエージェンシーの違いを知る
- ウェブデザイナーを雇うために必要なステップを学ぶ
- 適切なウェブデザイナーを採用するためのベストプラクティスを探る
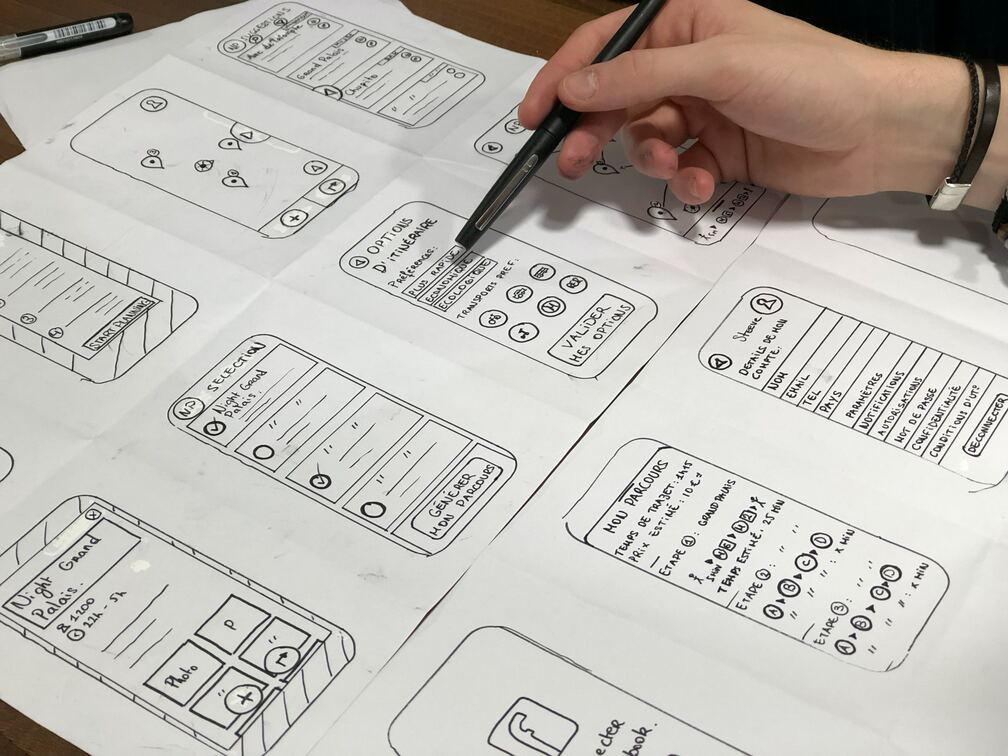
ウェブデザインの本質を理解する
Eコマースストアであれ、副業用のブログであれ、基本的なビジネスプレゼンスであれ、企業のオンラインプレゼンスは、デジタル主導の現代社会において重要な役割を担っています。
そのため、プロフェッショナルなウェブサイトを作成するためには、適切なウェブデザイナーを雇うことが不可欠です。
プロのウェブデザイナーは、ウェブサイトの美しさをデザインし構築するだけでなく、そのパフォーマンスや容量にも気を配ります。
彼らはあなたのビジネスニーズを独自に理解し、あなたの特定の層に応えるソリューションを提供することができます。
ウェブデザイナーを雇う際に必要なスキル

雇うためにウェブデザイナーを探すときは、重要なスキルの証拠をチェックします。これらは、あなたのウェブサイトのルックアンドフィールを作成するためにデジタルツールを使用してビジュアルデザイン-が含まれています。
それは単に創造的な目を持っていることだけではありません;ここでは、Webデザイナーに求めるべき必要なスキルがあります。
テクニカルスキル
- HTML/CSS HTML(ハイパーテキスト・マークアップ・ランゲージ)はウェブサイト構造の骨格となるもので、CSS(カスケーディング・スタイル・シート)はレイアウト、色、フォントなどサイトのビジュアル面に欠かせないものです。
- JavaScript JavaScriptは、ウェブサイトをインタラクティブにするために不可欠です。これは、ユーザーに即座にフィードバックを提供するライブフォームから、アニメーション要素のような複雑な機能まで、何でも可能です。
- レスポンシブデザイン モバイルブラウジングの増加に伴い、ウェブサイトがどのようなデバイスでも適切に動作することは不可欠です。ウェブデザイナーは、レスポンシブデザインの設計と実装ができなければなりません。
デザインスキル
- UX/UIデザイン UX(ユーザーエクスペリエンス)デザインは、ウェブサイトが簡単で直感的に使用でき、ユーザーの目的に沿ったものであることに重点を置きます。 一方、UI(ユーザーインターフェース)デザインは、ウェブサイトのルック&フィールを扱います。
- グラフィックデザイン グラフィックデザインは、視覚的に魅力的で訴求力のあるサイトを作るために重要です。
ソフトスキル
- コミュニケーション ウェブデザイナーは、クライアントやチームメンバー、関係者と協力する必要があることが多いため、コミュニケーション能力が重要です。
- 問題解決 ウェブデザインとは、プロジェクトの範囲内でユーザーの問題を解決することです。優れたウェブデザイナーは、強い問題解決能力と革新的なアプローチを持っている必要があります。
- 時間管理 ウェブデザイナーは、納期の厳しい複数のプロジェクトに携わることがよくあります。そのため、時間管理能力は非常に重要です。
フリーランサーを雇うかWebデザインエージェンシーを雇うかの選択

あなたが新しいウェブサイトを構築する必要があるか、既存のものを刷新するかどうか、あなたはおそらくフリーランサーまたはWebデザインエージェンシーを雇うかどうかの決定に直面している。
フリーランスのWebデザイナーやWebデザインエージェンシーを雇うことを決定することは、あなたの要件と予算に大きく依存しています。
フリーランスはクリエイティブなソリューションを提供でき、コストも抑えられます。しかし、代理店は、あなたのプロジェクトのすべての側面をカバーする専門家のチームを提供し、より丸みのあるサービスを提供しています。
各オプションの長所と短所を分解してみましょう:
フリーランサーのウェブデザイナー
**長所
- 費用対効果 一般的に、フリーランサーはウェブデザイン代理店よりも低料金です。彼らはより低い料金に変換することができ、より少ない間接費を持っています。
- 直接コミュニケーション あなたは、あなたのウェブサイトを設計し、実装担当者と直接通信します。そのため、プロジェクトに対する理解が深まり、コミュニケーションミスが少なくなります。
- 個別対応 フリーランサーは、代理店よりも少ないプロジェクトをこなすことが多く、あなたのプロジェクトはより集中的な注意を得ることができることを意味します。
**短所
- 可用性 フリーランサーは、デザインから顧客管理まで、ビジネスのすべてを扱います。彼らの可用性は異なる場合があり、彼らはあなたの希望する時間枠に基づいてサポートを提供しない場合があります。
- 限られた能力 あなたのプロジェクトが幅広いスキル(デザイン、バックエンド、SEOなど)を必要とする場合、フリーランサーはすべてを処理するために装備されていない可能性があります。
ウェブデザインエージェンシー
**長所
- 多分野のチーム エージェンシーは通常、デザイナー、デベロッパー、SEOスペシャリスト、コンテンツクリエイターなど、様々な専門知識を持ったチームを持っています。このため、ウェブサイトは充実したプロフェッショナルなものとなります。
- 拡張性 エージェンシーは、複数のプロジェクトに対応したり、お客様のニーズの変化や拡大に合わせて一緒に成長することができます。
- サポートとメンテナンス ほとんどの代理店は、継続的なサポートとメンテナンスを提供し、サイトの更新と問題の迅速な解決を保証します。
**短所
- コストが高い 事業規模やチームの規模を考えると、エージェンシーは一般的にフリーランサーよりもコストがかかる。
- パーソナライズされない あなたはフリーランサーのように直接コミュニケーションや個人的な接続の同じレベルを持っていない可能性があります。
あなたのWebデザインプロジェクトのためにフリーランサーまたはWebデザインエージェンシーのどちらを雇うかの選択は、あなたの予算、プロジェクトの複雑さ、あなたが必要とするサポートのレベルを含む様々な要因に依存します。
最終的な決断を下す前に、具体的なニーズとビジネスの優先順位を天秤にかけることが重要です。
ウェブデザイナーを雇う際のツールとしてサンカを使う

Sankaはユニークな自動化ツールで、ウェブデザイナーの採用プロセスを合理化するのに最適です。
これは、複数のタスクを処理し、効率的にリソースを管理するために装備されています。このようなツールに投資することで、最終的には時間の節約、コストの削減、手作業の煩わしさを回避することができます。
ウェブデザイナーを雇うための必須ステップ
完璧なウェブデザイナーを見つけることは、特に利用可能な多数のオプションで、困難な行為である可能性があります。この記事では、ウェブデザイナーを雇うための明確なステップバイステップガイドを概説します。
ステップ1:ニーズの定義
プロジェクトの要件を定義することから始めましょう。ウェブサイトの目的は何ですか?オンラインショップなのかポートフォリオなのか?ビジョンが明確であればあるほど、採用候補者に伝えやすくなります。
ステップ2:予算を決める
ウェブデザイナーを雇うには予算が重要です。選ぶ前に予算を決めましょう。そうすることで、選択肢を絞り込み、現実的な期待値を設定することができます。
ステップ3:候補者を探す
ウェブデザイナーを探す方法は数多くあります:
- 推薦
- オンライン求人サイト
- デザインコミュニティ
ステップ4:ポートフォリオを見る
必ずポートフォリオを提出してもらいましょう。これにより、彼らの美的スタイル、創造性、技術的スキルを知ることができます。過去の作品があなたのウェブサイトのビジョンと一致していることを確認しましょう。
ステップ5:リファレンスの確認
ウェブデザイナーのプロ意識、コミュニケーションスタイル、信頼性を確認するために、リファレンスやクライアントの声をリクエストしましょう。
ステップ6: インタビューの実施
インタビューを行うことで、ウェブデザイナーのアプローチ、ニーズの理解、プロジェクトに対する全体的な熱意を感じることができます。
ステップ7:提案書の依頼
提案書には、プロジェクトの範囲、デザインプロセス、成果物、タイムライン、コストの概要が記載されているはずです。慎重に検討してください。
ウェブデザイナーを雇うための実践的なベストアドバイス

スキルと経験を探します: デザイナーが重要なウェブデザインのスキルに精通しているか確認しましょう: HTML/CSS、JavaScript、UX/UIデザイン、レスポンシブデザインなど。特に複雑なプロジェクトの場合は、経験も同様に不可欠です。
コミュニケーションスキルを評価する: プロジェクトの成功には、明確なコミュニケーションが欠かせません。
時間管理能力を確認する: タイムリーな納品は非常に重要です。期限内にプロジェクトを遂行する能力を評価しましょう。
面接のプロセスと質問
ウェブデザイナー候補と面接する際は、プロジェクトに最適なデザイナーを採用するために、適切な質問をすることが重要です。
彼らのデザインプロセス、経験、ポートフォリオ、テクニカルスキルについて聞いてみましょう。
また、あなたの業界に対する理解や、フィードバックや修正への対応についても掘り下げてみましょう。
複雑なコンセプトをシンプルに説明でき、あなたのニーズに丁寧に耳を傾けてくれるかどうかも確認しましょう。
仕事ポートフォリオを評価する
候補者のポートフォリオは、間違いなく採用決定において最も重要な要素です。
デザイナーのポートフォリオに、あなたのプロジェクトに関連する経験、スタイル、スキルが紹介されているかどうかを確認しましょう。
彼らの作品の深さと広さは、彼らの多才さと業界経験を証明します。
また、候補者が常にアップデートされていることを確認する必要があります。ウェブデザインのトレンドは急速に進化します。
つまり、ウェブデザイナー候補は、現在のトレンドに対する認識と、それに合わせて適応する柔軟性を示す必要があります。
お客様の声とリファレンスのチェック
最終決定を下す前に、候補者や代理店から提供された推薦状を確認することが重要です。
これらの推薦者に連絡を取り、デザイナーの仕事に対する姿勢、信頼性、納期を守る能力について見識を深めましょう。
コストの意味を理解する
ウェブデザイナーを雇うコストは、プロジェクトの複雑さ、デザイナーの経験レベル、ウェブサイトの特定の要件など、さまざまな要因によって異なります。
費用は大きく異なりますが、プロのウェブデザインは投資であり、最も安いオプションを選択しても最良の結果が得られない可能性があることを覚えておいてください。
結論
プロフェッショナルなウェブサイトを作成するために、適切なウェブデザイナーやエージェンシーを雇うことは、小さな仕事ではありません。
しかし、これらのステップを実行すれば、適切なデザイナーとの絆が深まり、ユーザーフレンドリーでありながら、あなたのブランドを視覚的に表現するウェブサイトを作成することができます。
Sankaを使って、プロセスをスムーズに進めましょう。良い準備が最良の結果を生むことを忘れないでください!
この採用プロセスに時間を投資することで、あなたのプロジェクトにぴったりのウェブデザイナーが見つかるはずです。
目標は単にウェブデザイナーを見つけることではなく、あなたの特定のニーズとビジョンに合ったウェブデザイナーを見つけることだということを忘れないでください。